Annontate
Annontate is a web application that serves as an Annotation server. Instead of writng annotations to a database it writes them to a GitHub repository that also hosts your images and manifests. Go to https://annonatate.github.io/ for more documentation about the functionality of Annonatate.
Getting Started
- Go to https://annonatate.fly.dev/
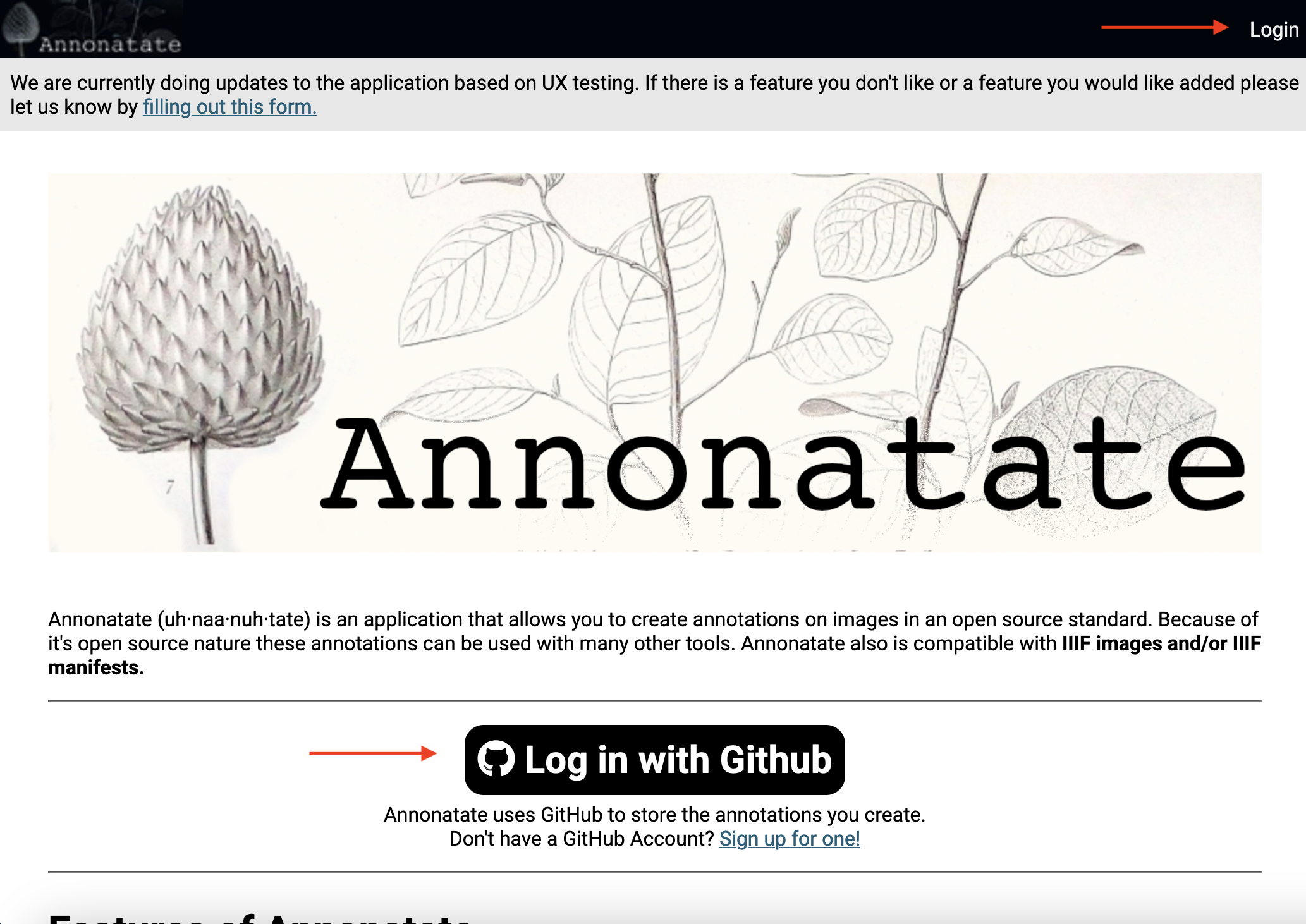
- Click the
login with GitHub button
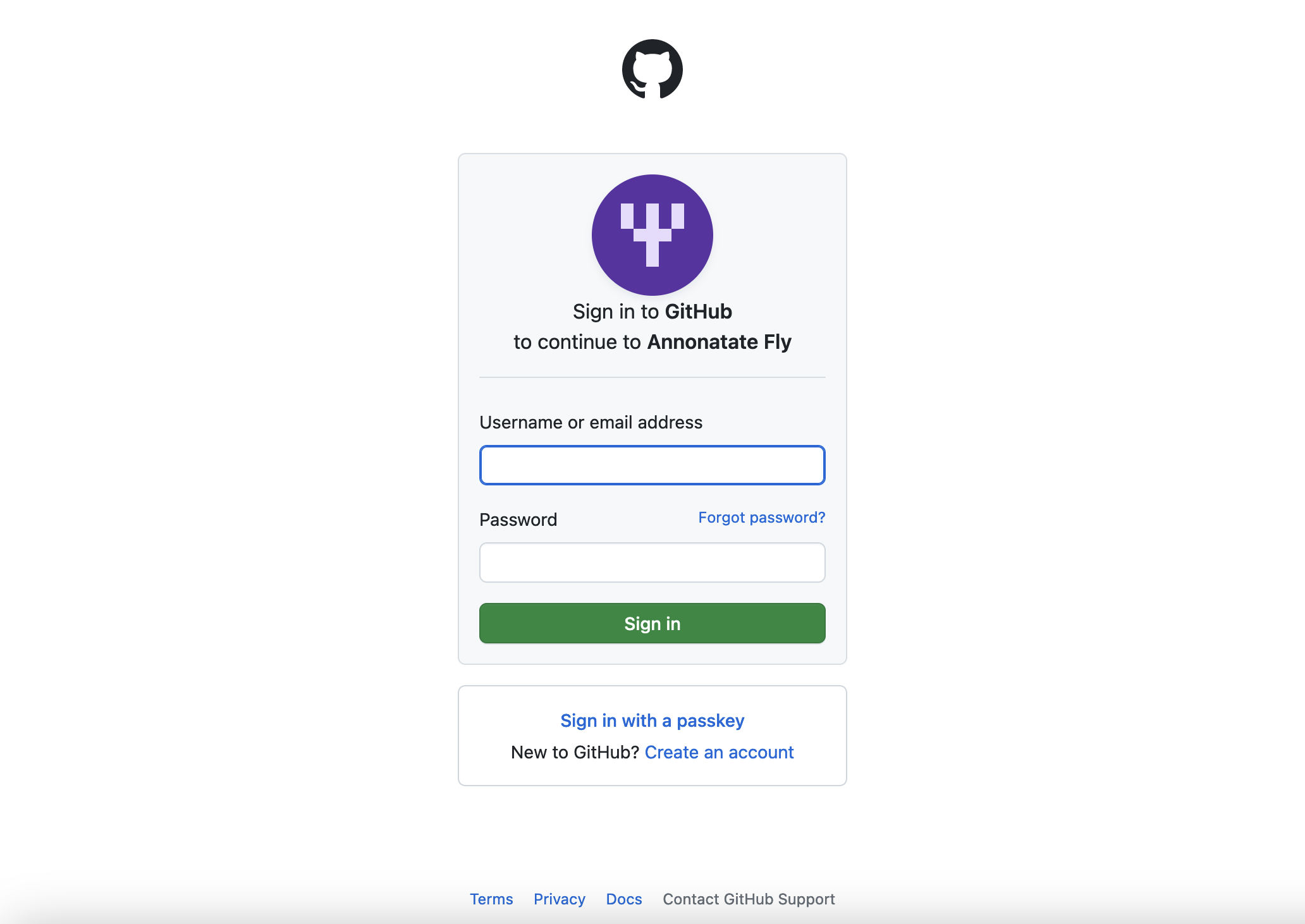
- Log in

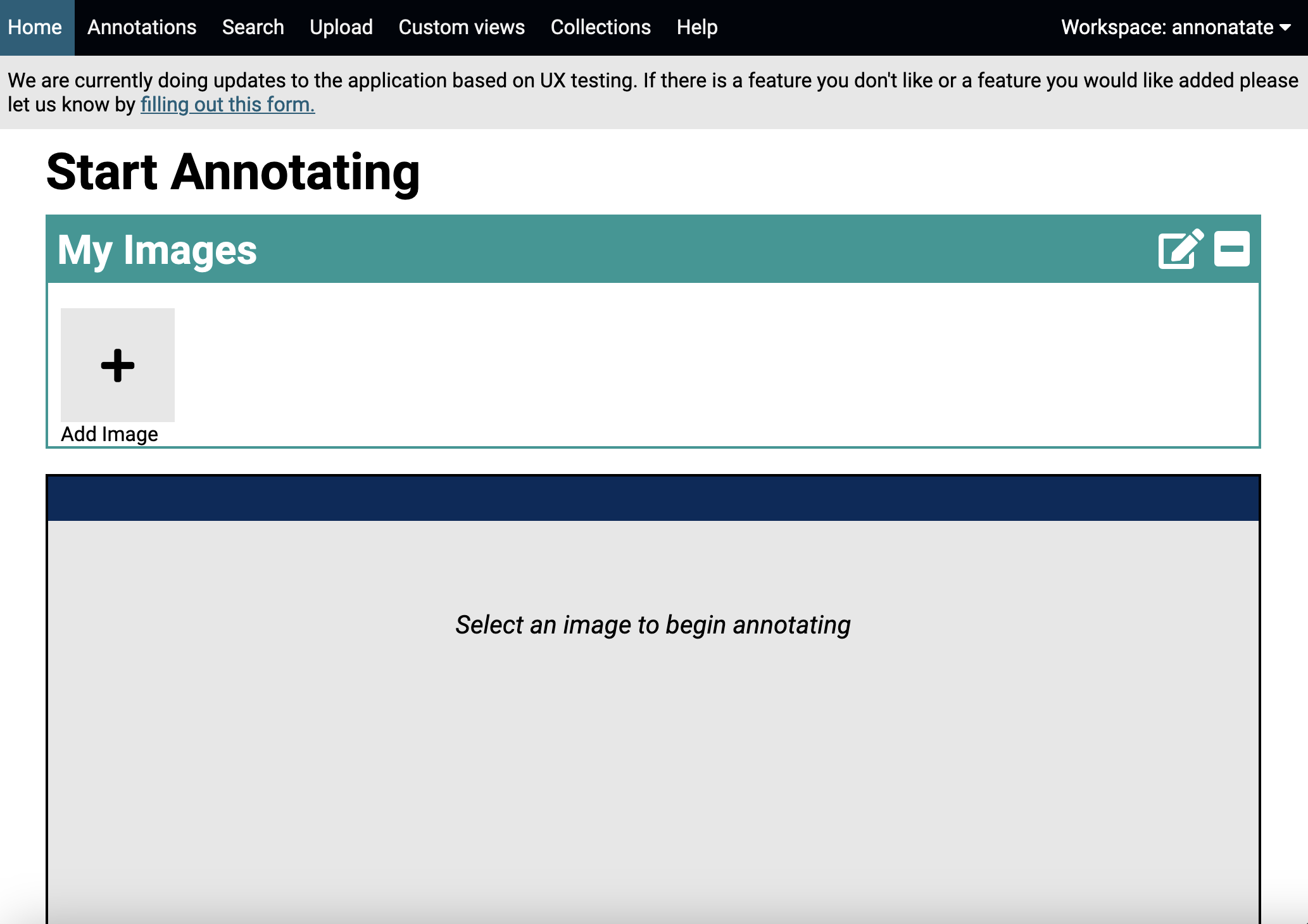
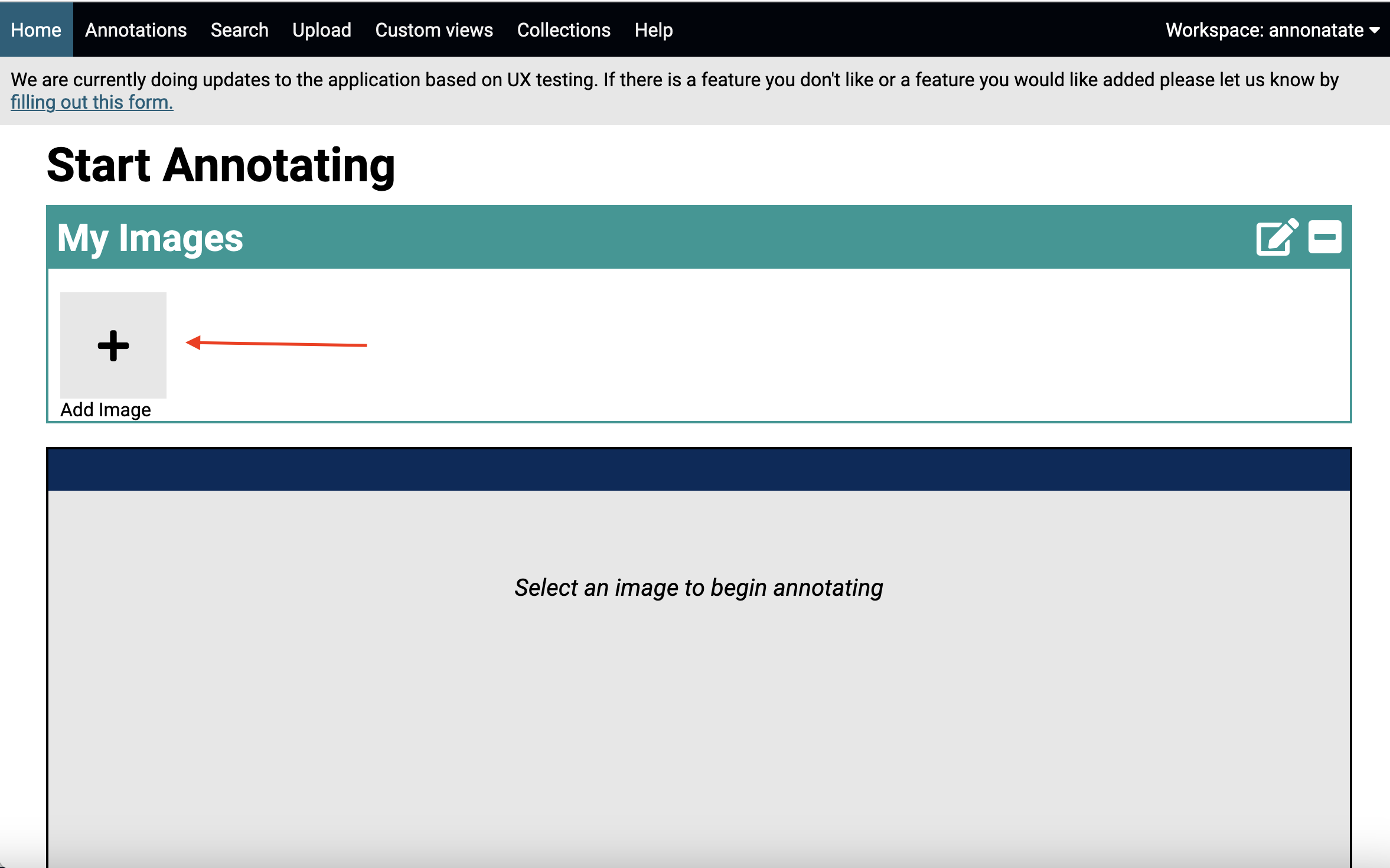
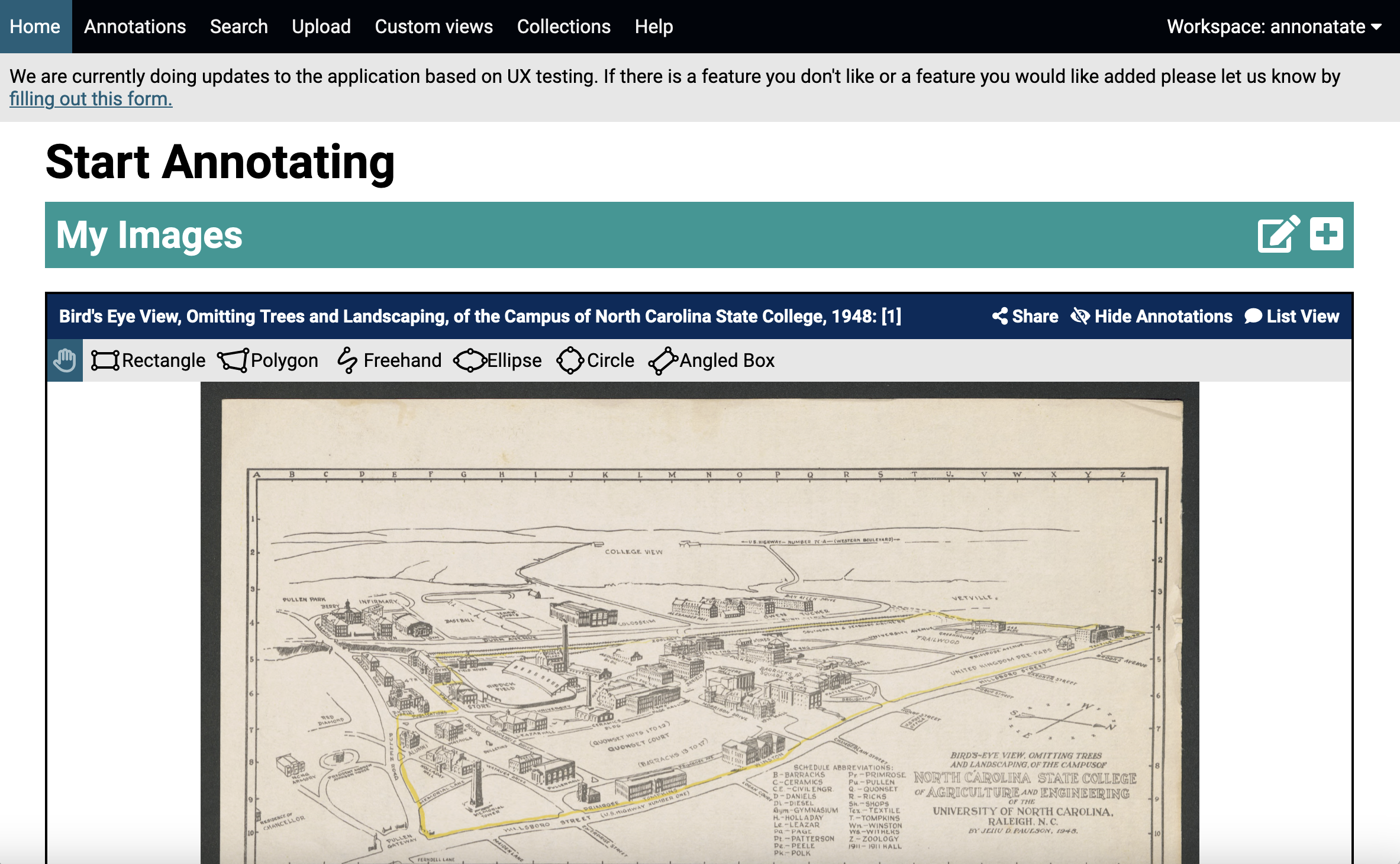
- You should see the homepage

- Click on the Add Image button in the My Images section.

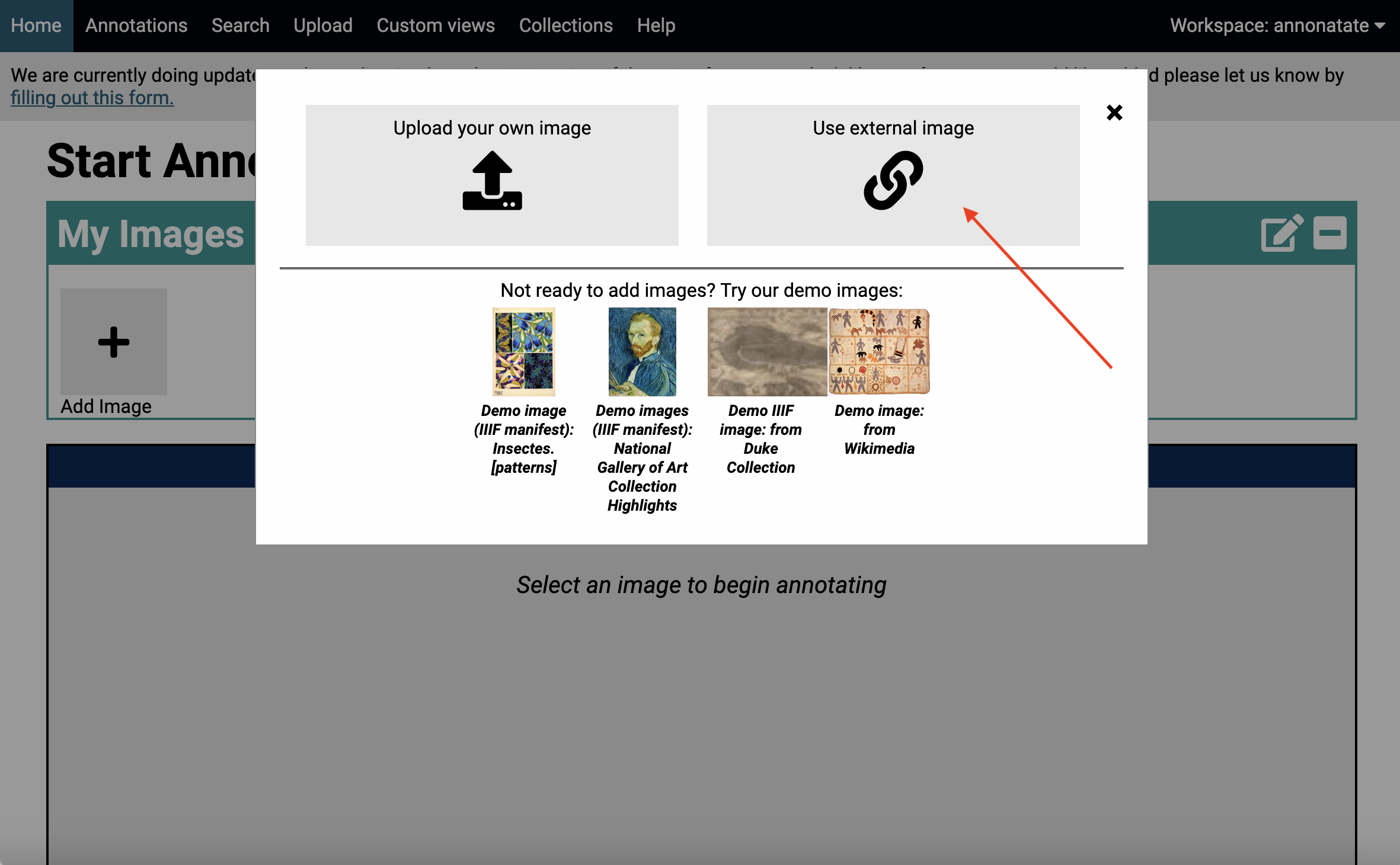
- Click on the Use external image button. If you want to mess around without a specific image, click on one of the demo images in the section below.

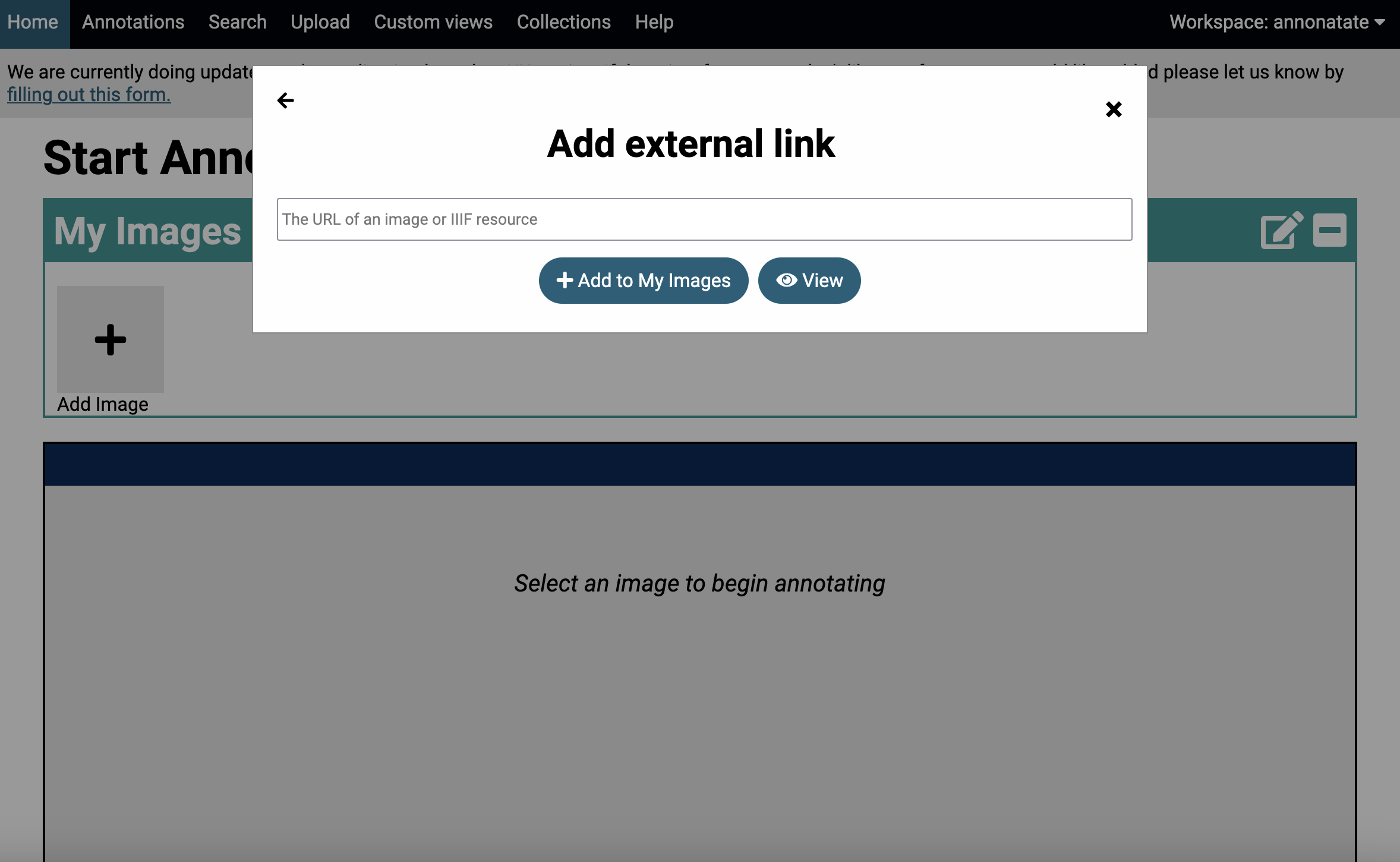
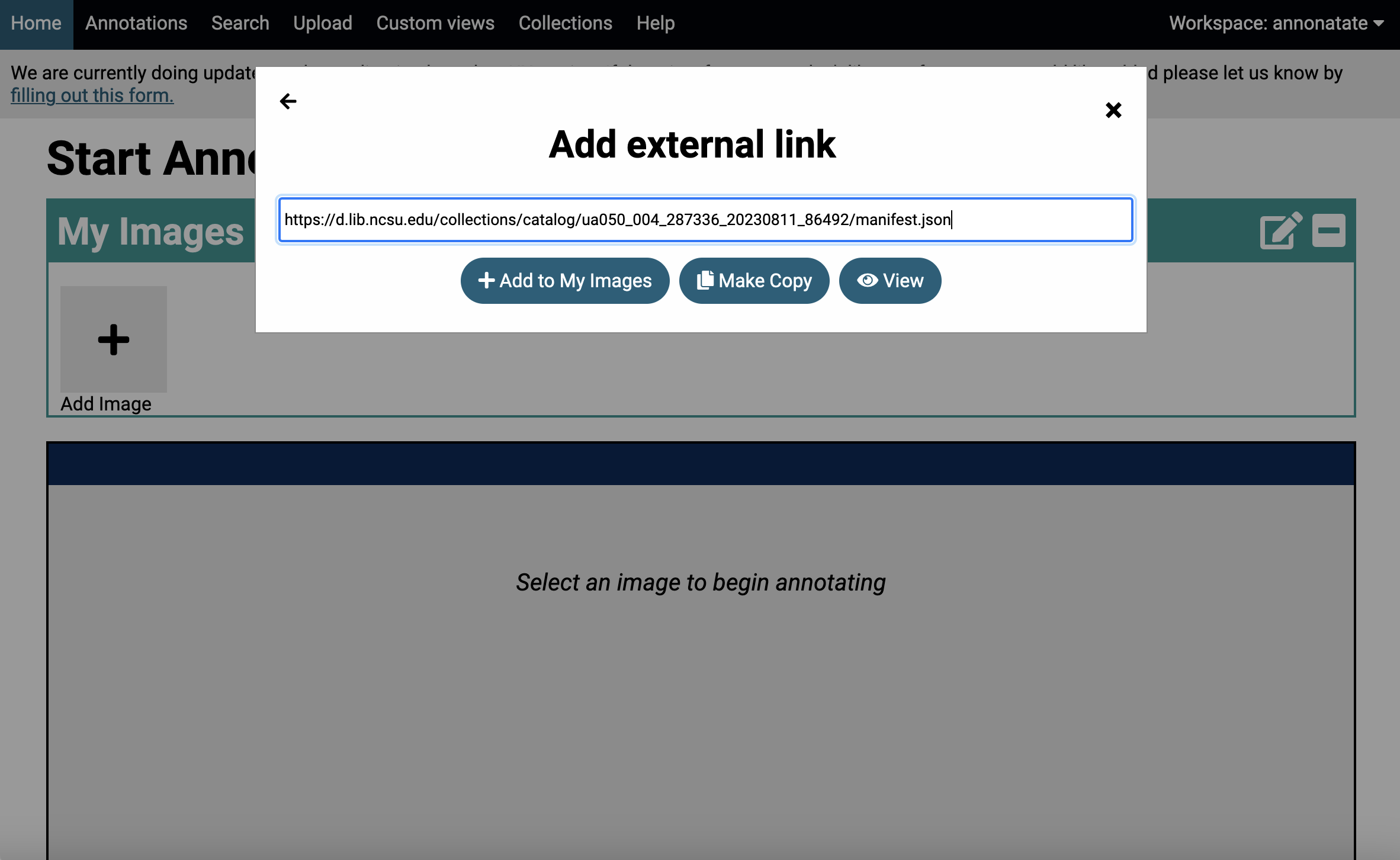
- Add the URL of the image or manifest you want.

- Choose from one the options that appears.
Add to My Images: it will add the image to My Images so it will continue to appear so you can use it.
Make Copy: (This only appears if the URL is a manifest): This will create a copy of the manifest in your workspace. This is handy if you want your annotations list URLs added to your manifest automatically.
View: will allow you to view the image in the annotation viewer without adding it to the My Images section.

- After you click on any of the three buttons the pop up will disappear and the My Images section will collapse. Click on the + icon to expand the My Images section. Click on one of the shapes in the toolbar.

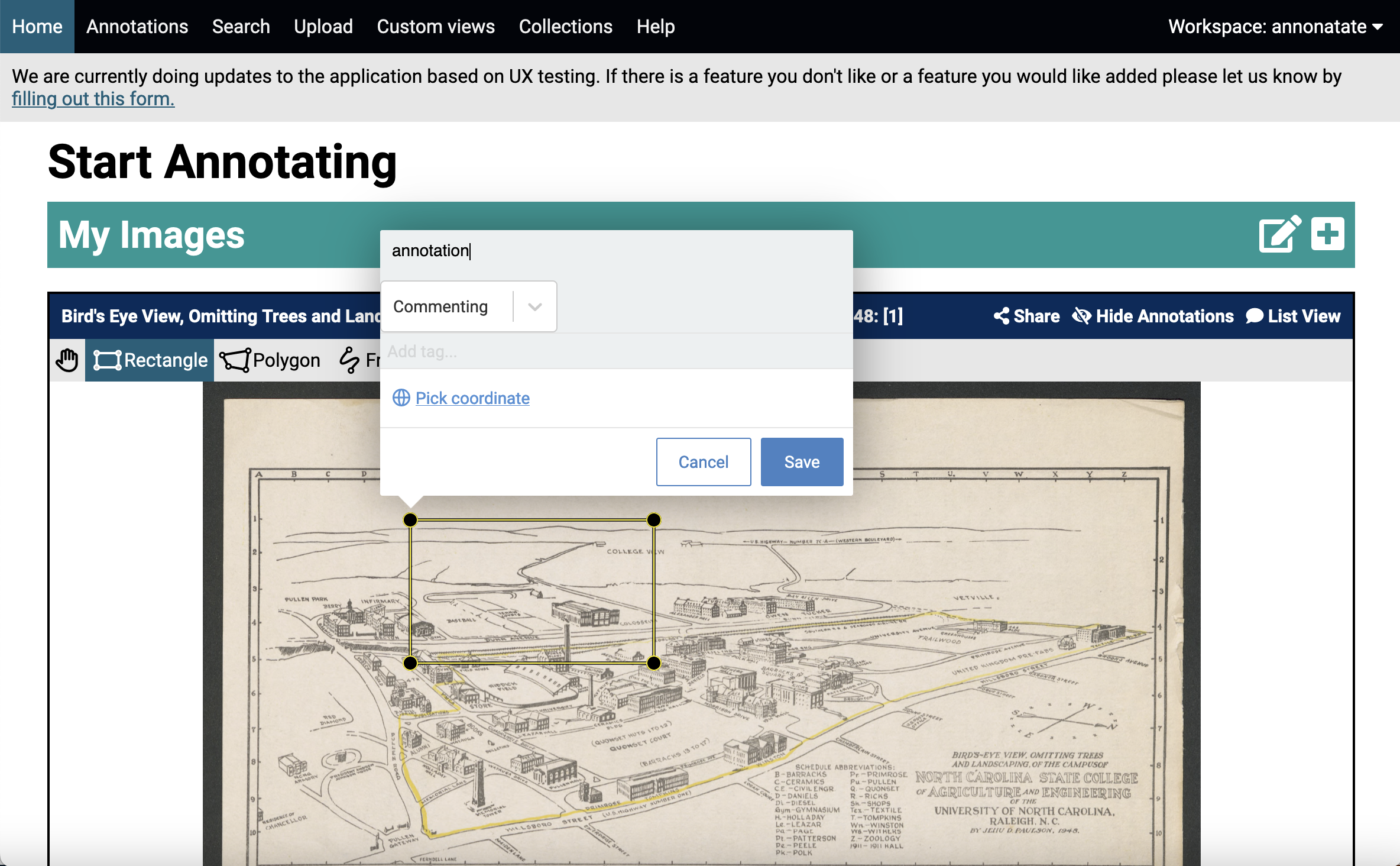
- Drag your mouse over the section of the image you want to annotate. Enter any text, georeferencing and/or tags you want to sent and click Save.