Create a IIIF Manifest using the Digirati Manifest Editor
The Digirati Manifest editor provides more functionality than the Bodleian Manifest Editor that we used in the previous task. Specifically it supports version 3 of the IIIF specifications which allows you to add Video or Audio items to a canvas.
Gather images
First, assemble a list of IIIF info.json URLs for your content. They should all be on HTTPS URLs (not unsecure HTTP).
- Here is a sample image at the Yale Center for British Art
- Here's another sample image at Wellcome
- Here are some book pages from Wellcome
Steps to create your Manifest
Step 1
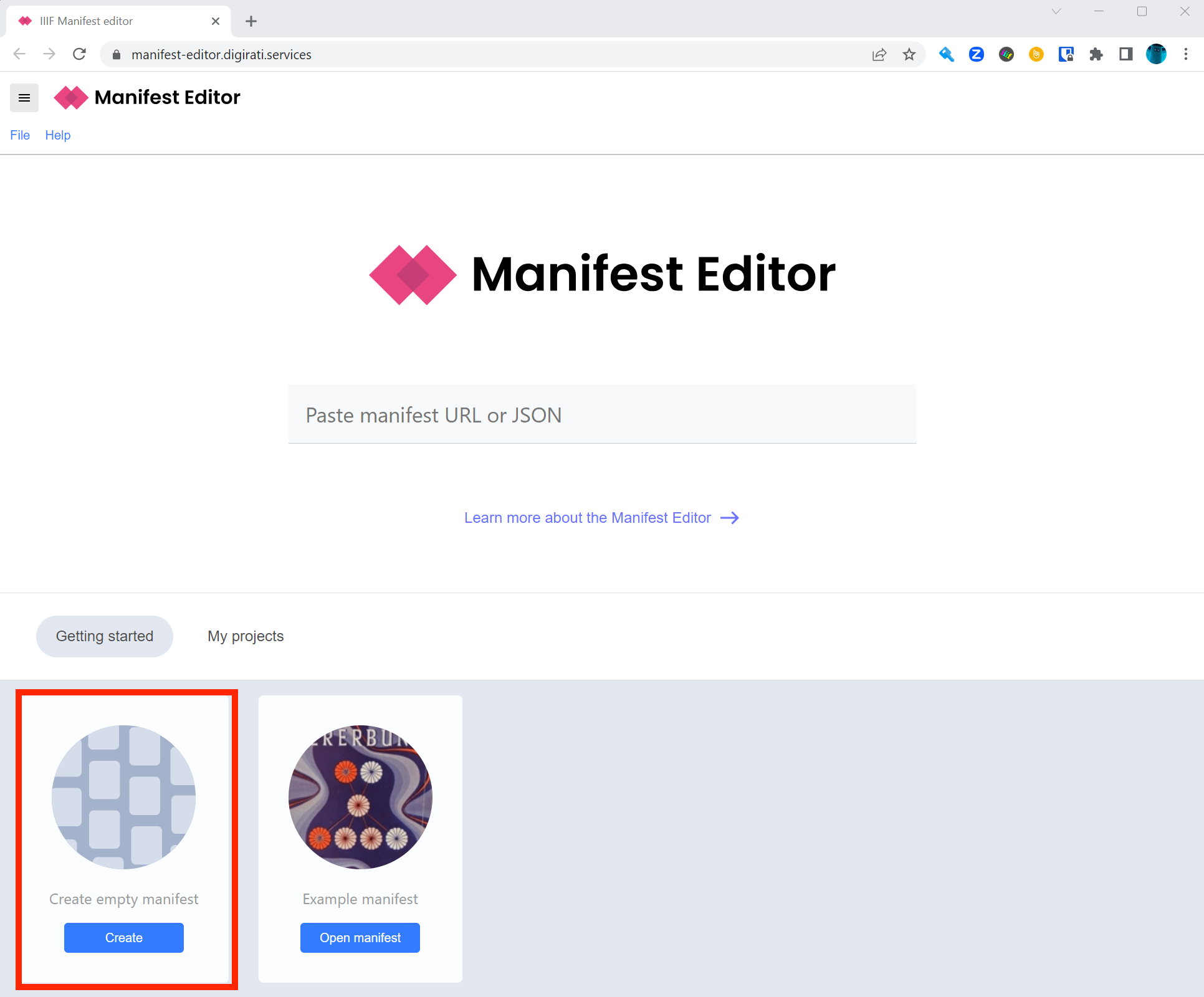
Navigate to the editor at https://manifest-editor.digirati.services/ and click on the Create Empty Manifest option at the bottom of the page:

If you have previously been editing a Manifest in the editor, it will resume from where you left off. You can start a fresh Manifest from the File menu: File -> New -> Blank Manifest
Step 2
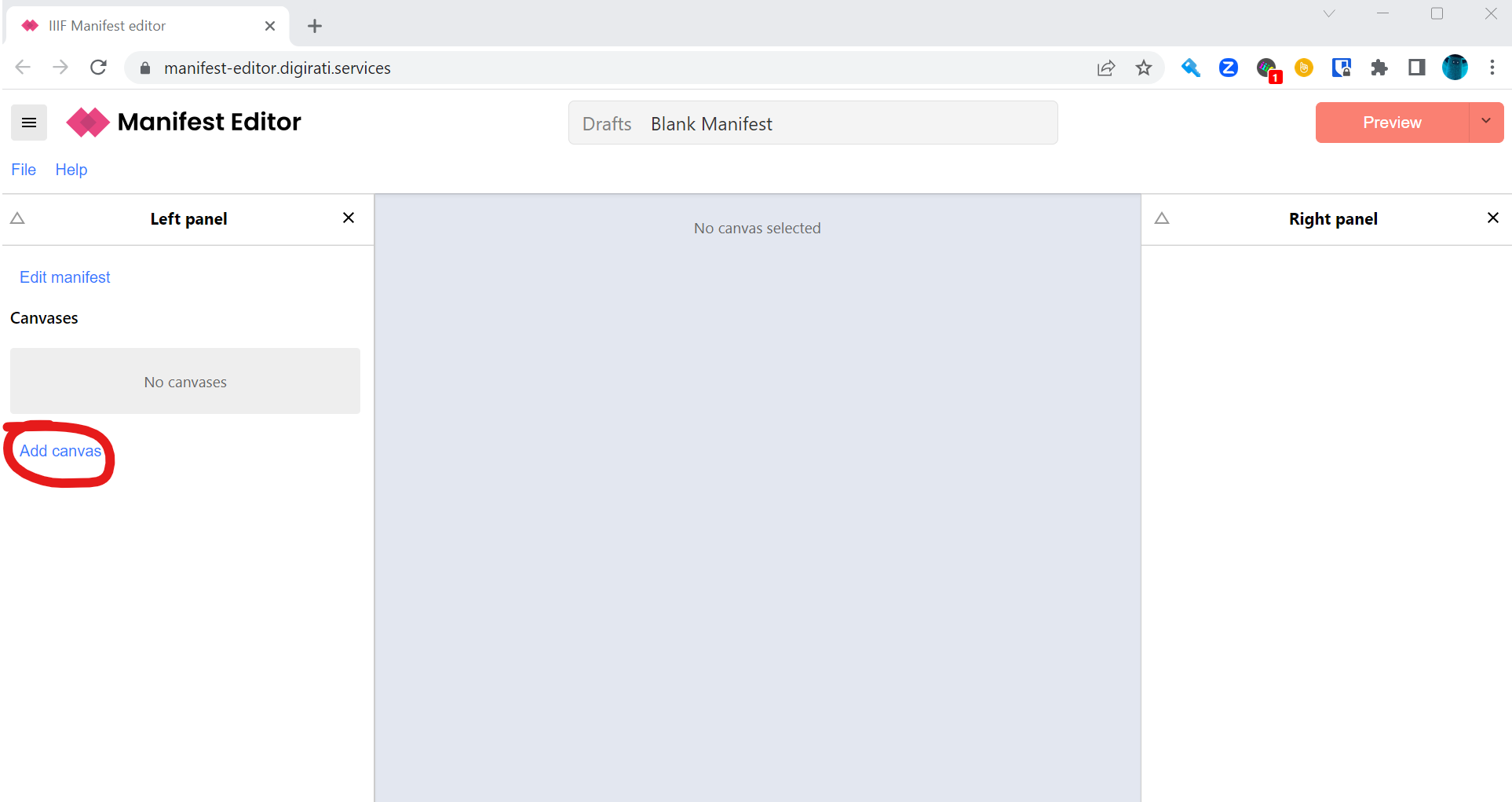
Click the Add canvas link in the left hand menu

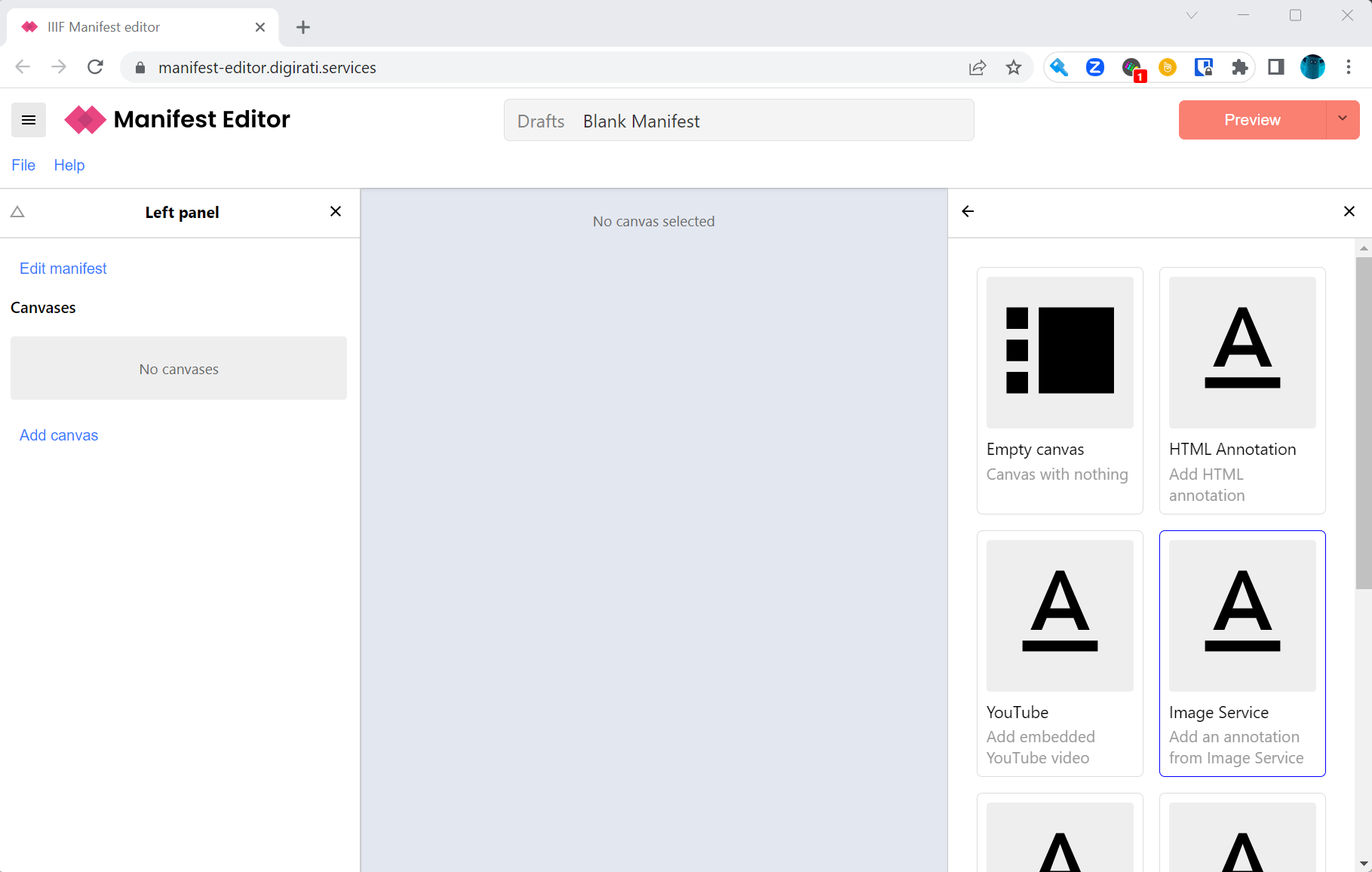
The Manifest Editor has a number of helpers for quickly creating Canvases from different sources. In this case, we're using IIIF Image Services. Select the Image Service option from the panel on the right.

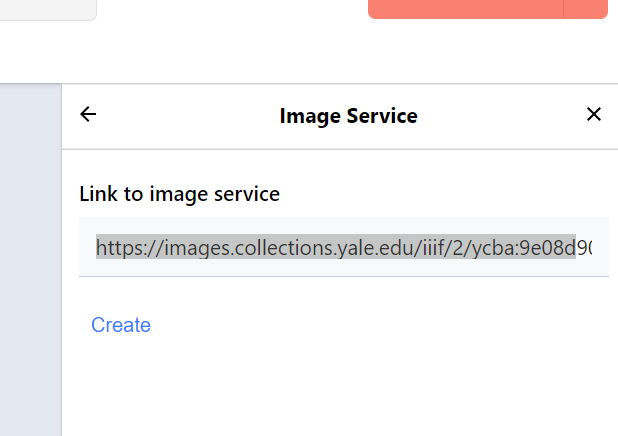
Paste the URL of the info.json into the text box and click Create.

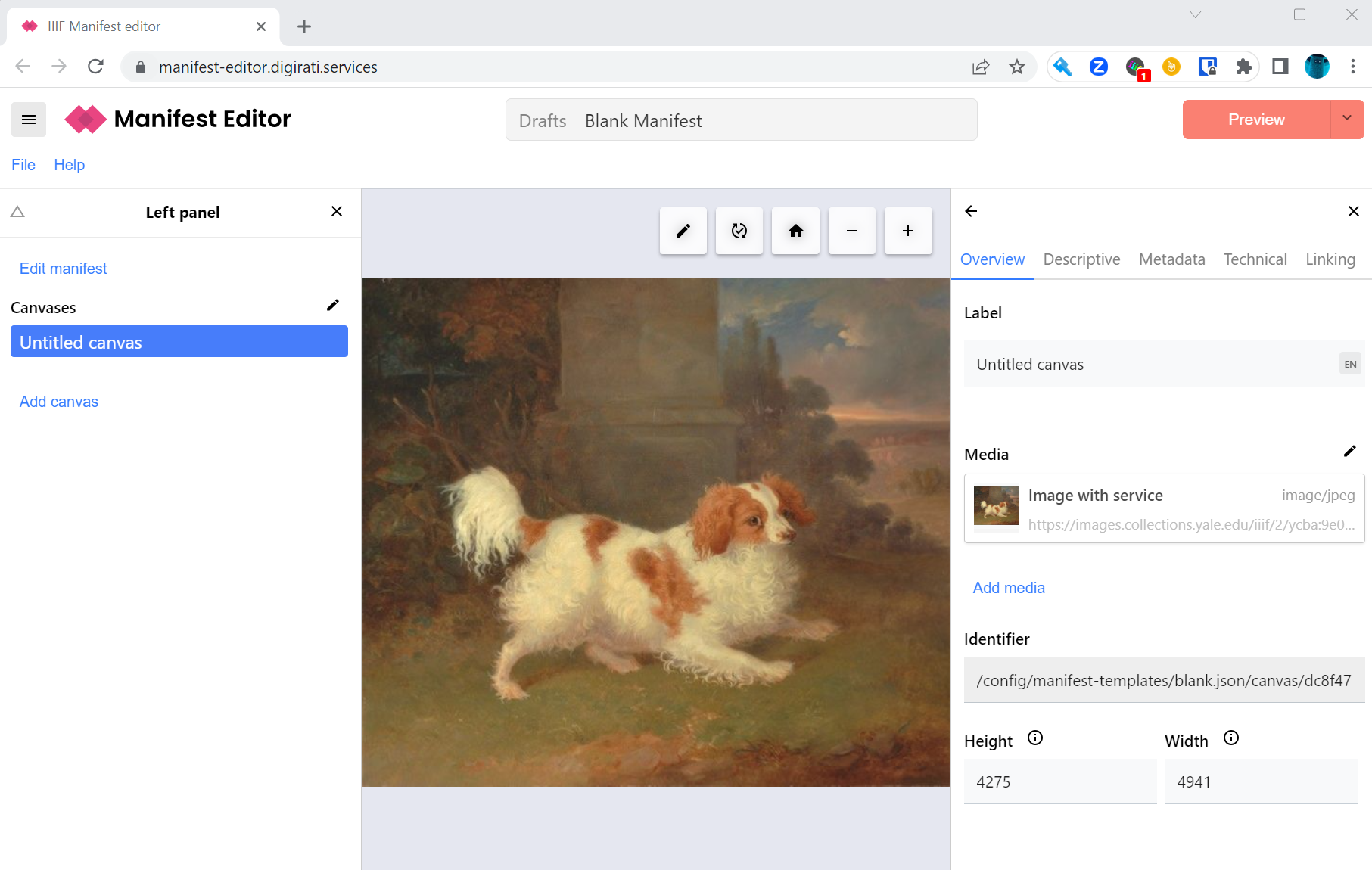
Once the image is loaded you should see something similar to the screenshot below. Note it may take a few minutes for the image to load if you are using the Internet Archive.

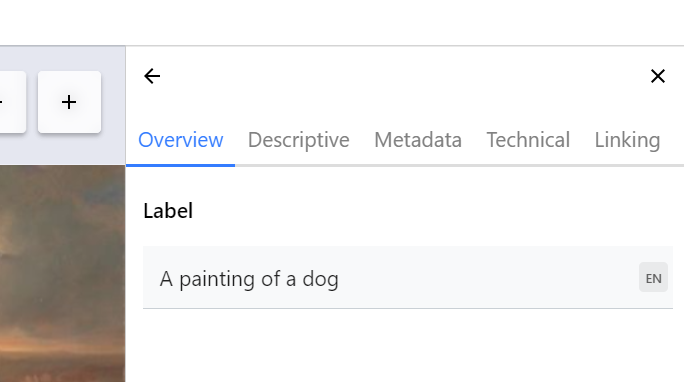
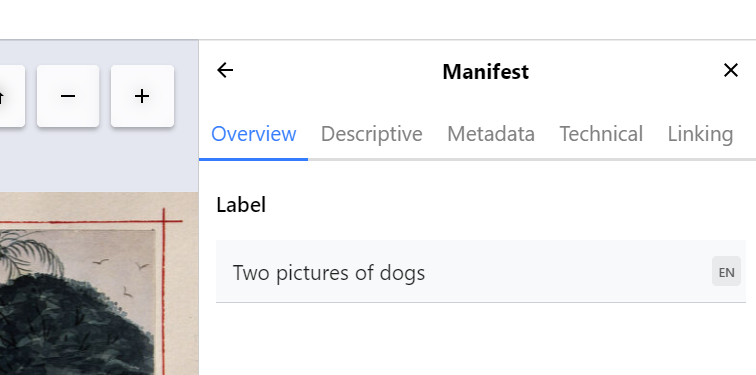
Now edit the Canvas label, replacing the words "Untitled canvas" in the Label field in the right-hand panel:

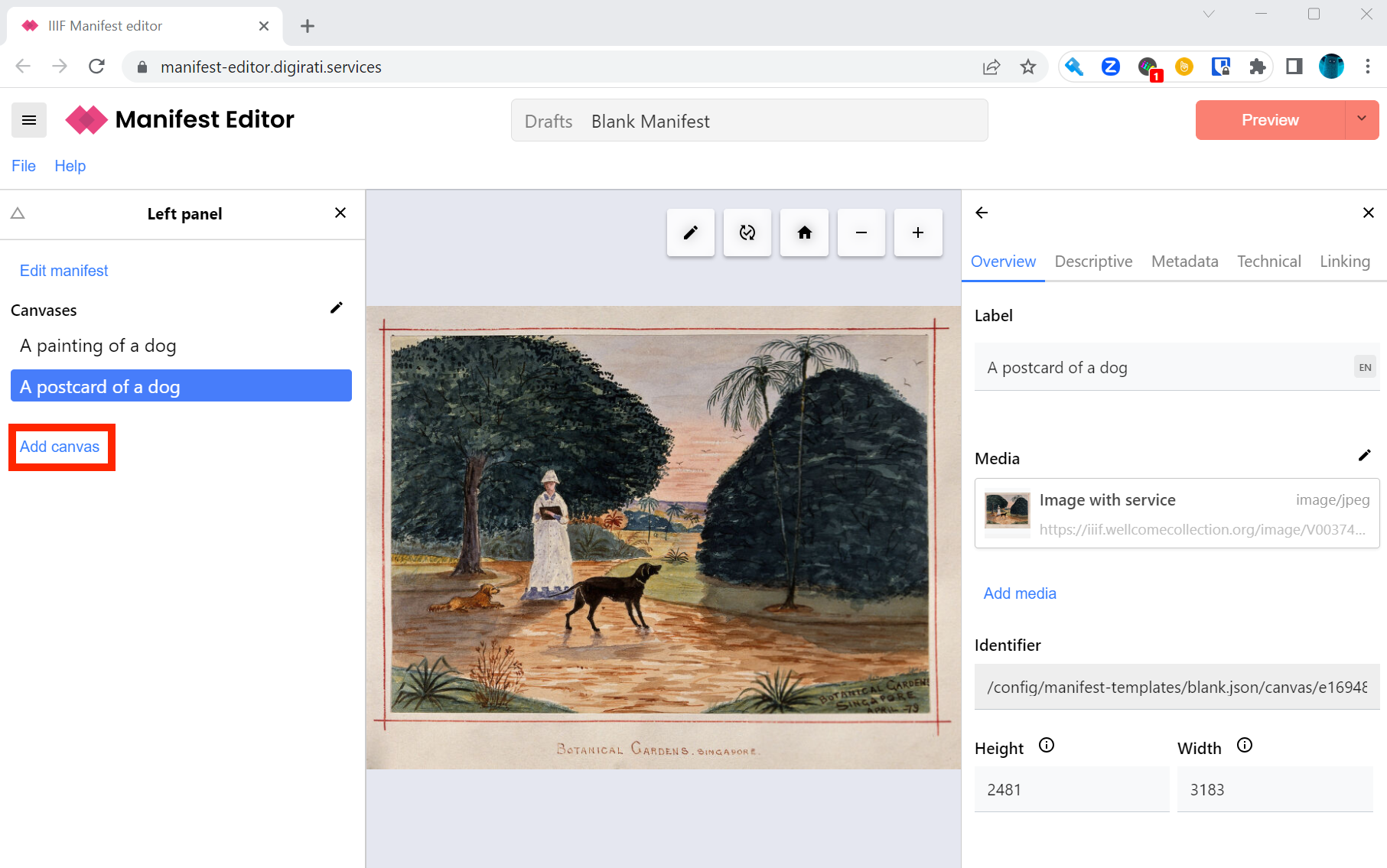
Now repeat these steps to add a second canvas to your manifest by clicking the higlighted Add Canvas link on the left hand side. Once you've added a second canvas this will be listed on the left hand side:

Step 3
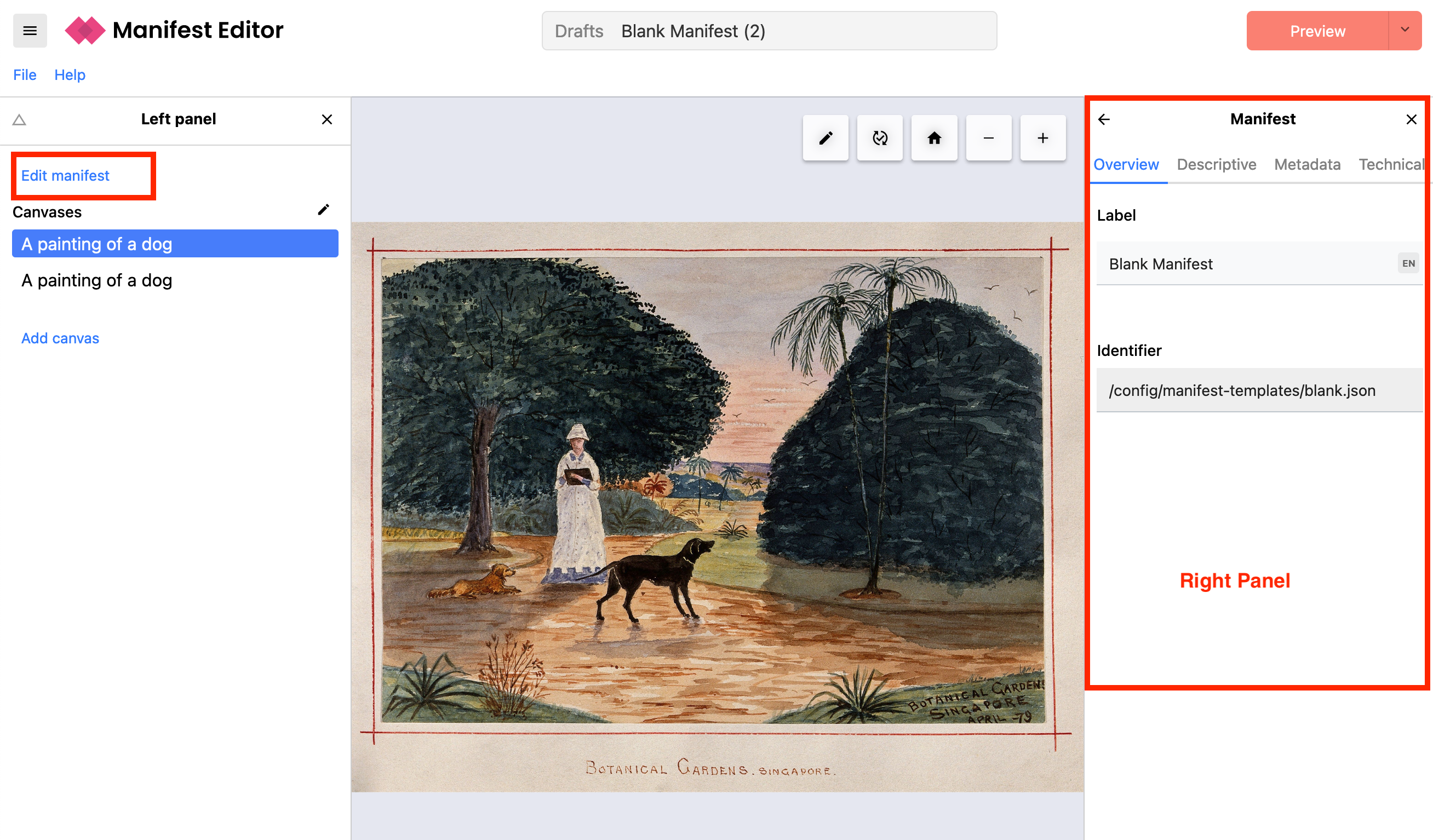
We are now going to edit the Manifest metadata to change the label. First click the Edit manifest link at the top of the left panel. This changes the subject of the right panel. The right panel always edits whatever is selected in the left hand or center panels.

Now edit the Manifest label:

Step 4
Now we are going to save and download the Manifest for the next stage.
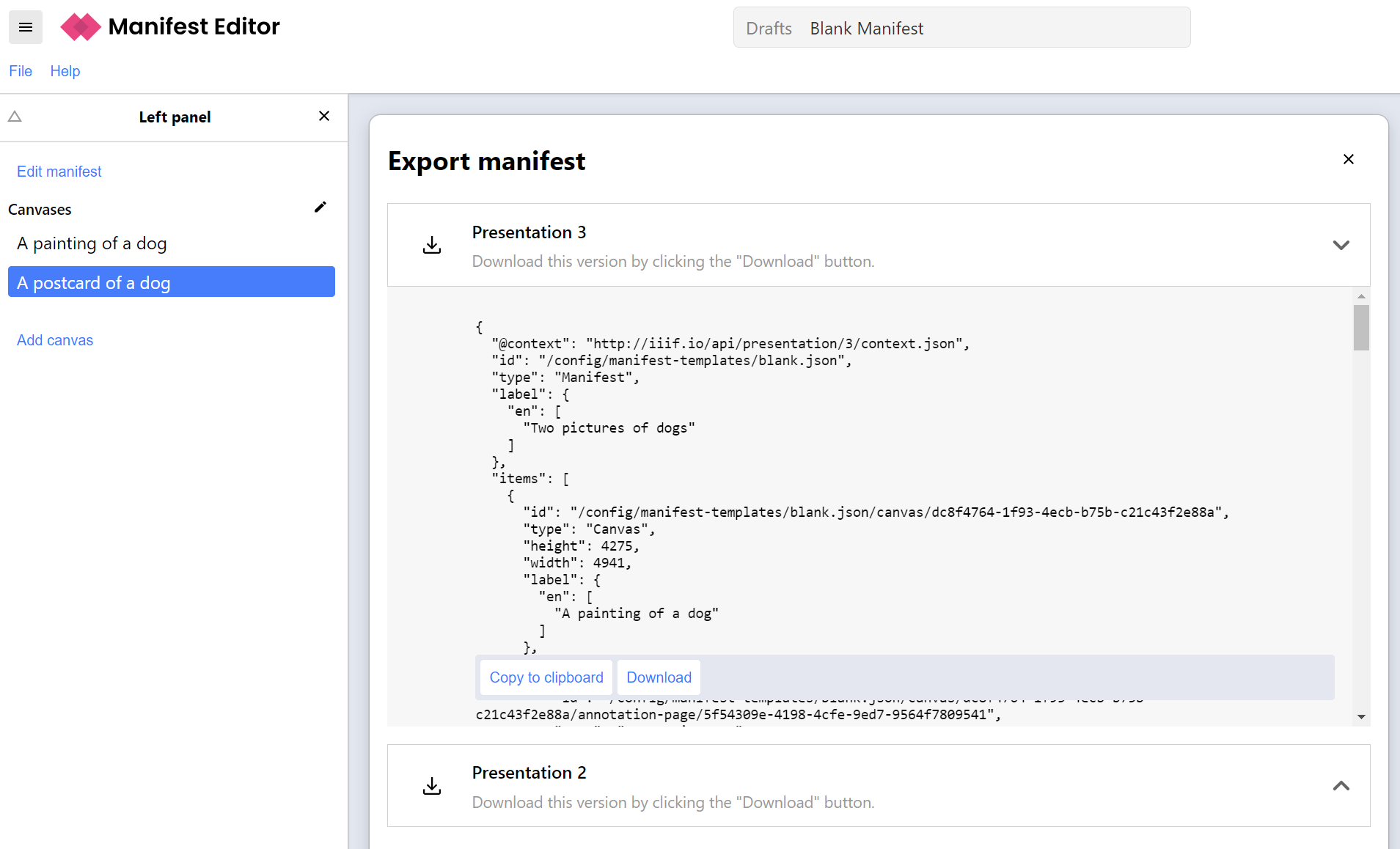
In the menu, click File -> Export.
The Manifest Editor gives you the option of IIIF Presentation 3 or 2. Click the Download button for Presentation 3:

This will save to your default downloads location.
Step 5
You should now create a directory to store all of the manifests and other things we create during the course. We suggest you call it iiif-workshop and you move the downloaded Manifest to this directory and call it manifest.json.